
PRO PRIO -
HEALTH APP
An app to educate and support.
The app request originated from a global pharmaceutical giant, focusing on developing a platform for patients recently diagnosed with liver cancer. The goal was to provide a space for patients and their loved ones to learn more about the diagnosis, available treatments, and navigating life with this disease.
Structured as a pitch competition within the client’s organisation, teams were formed, each collaborating with a creative agency. This specific design was one of two presented as our contribution. As the main designer, I conceptualized the design, layouts, and some features, collaborating with a copywriter and an art director to refine the designs. Due to copyright considerations, I subsequently redesigned the project for my online portfolio. Which is what I’m presenting here.
My Role
App Design
Journey Mapping
Information Architecture
Wireframing
Universal Design
Easy to use and understand
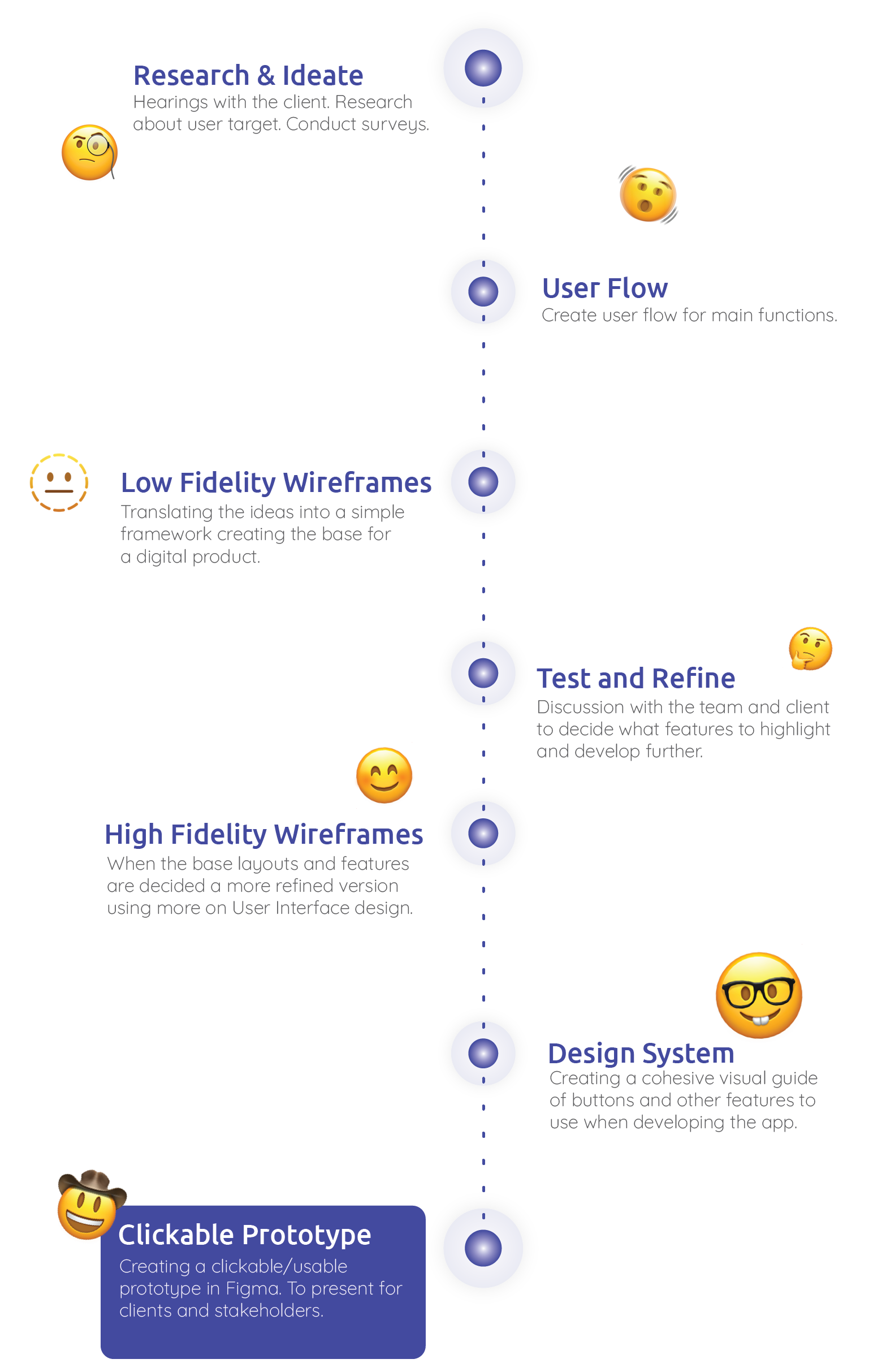
Process & Thoughts
In navigating the guidelines and adhering to the specified requirements, I aimed to develop a design that would be easily comprehensible and navigable, especially for an audience less accustomed to apps and smartphone usage. This involved extensive research and trials, delving into the intricacies of UI/UX design. Additionally, I revisited the fundamentals of graphic design, focusing on establishing hierarchies and considering how to organise a substantial amount of information. To prevent overwhelming the user, I incorporated the principle of progressive disclosure.
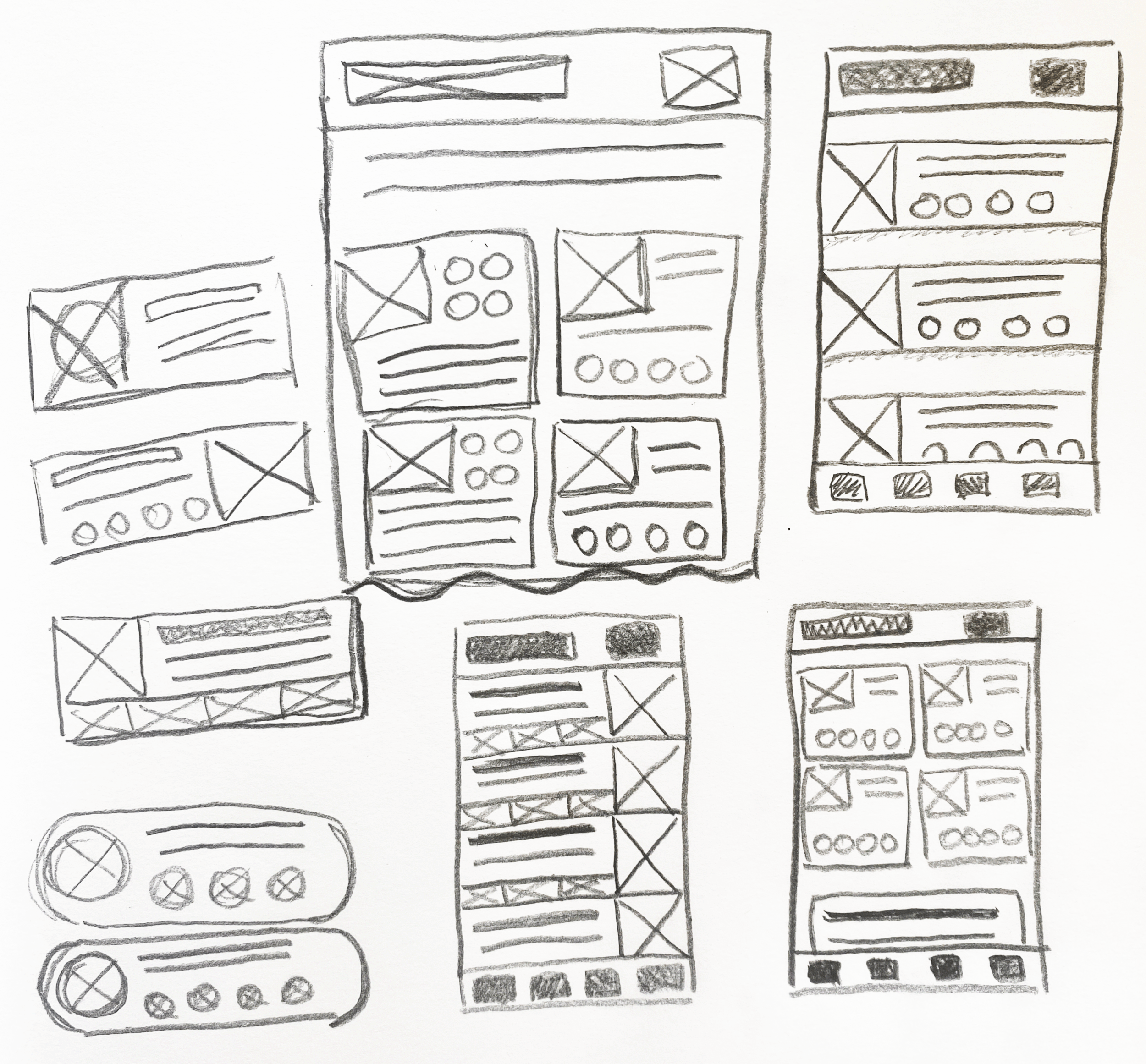
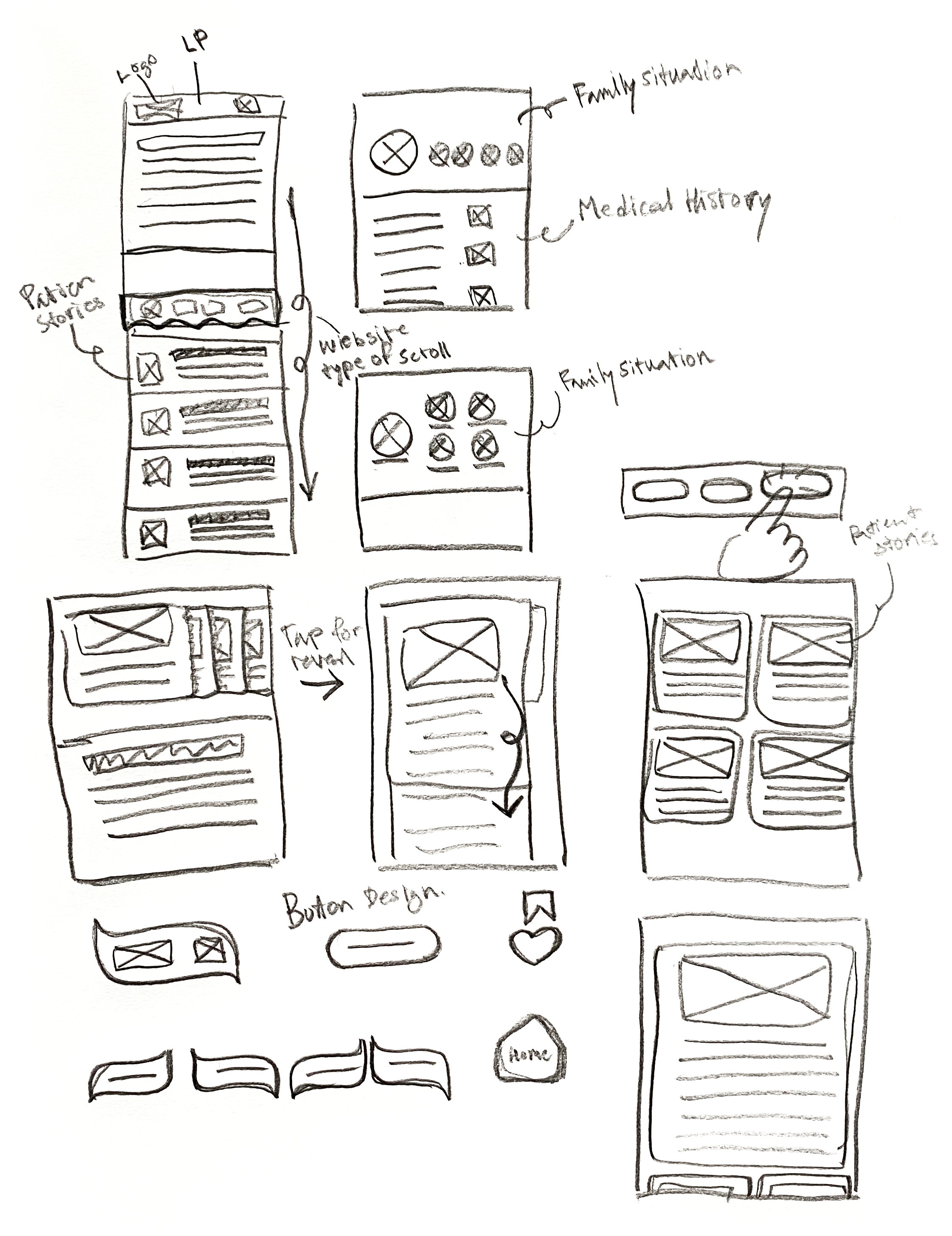
Low Fidelity Wireframes
We digitized sketches and created low fidelity wireframes to work out the information architecture of each page.
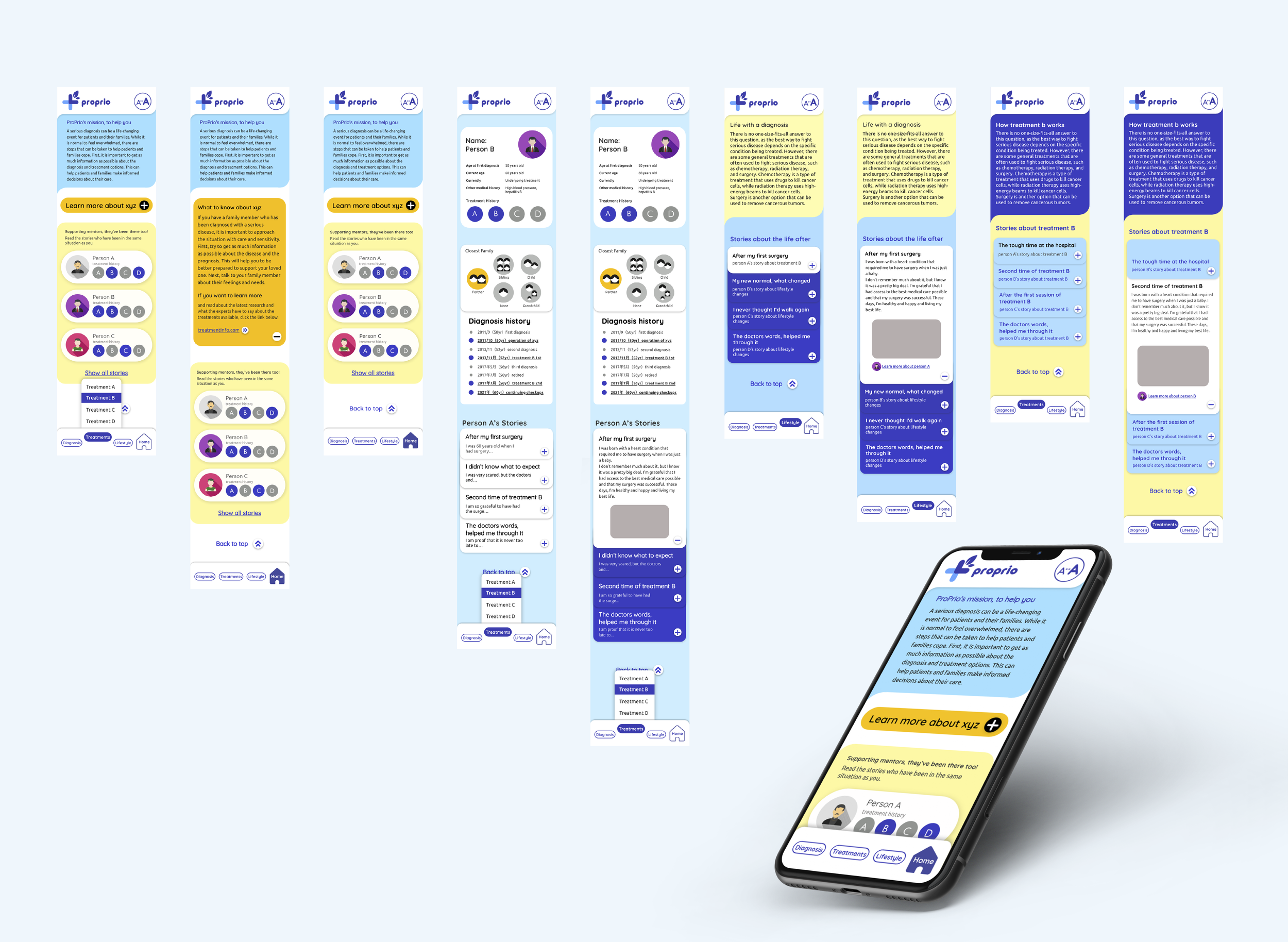
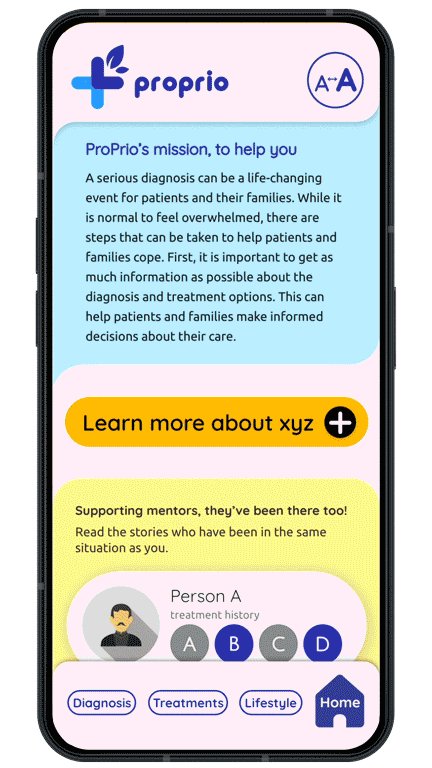
High Fidelity Wireframes
We added fidelity to wireframes with icons and colours to create visual hierarchy and make the app easier to use by adding colour contrasts and fonts of different weights. Throughout the process, I communicated with an art director on my team and the client’s team to make sure the app was heading in the direction they had been meaning to.
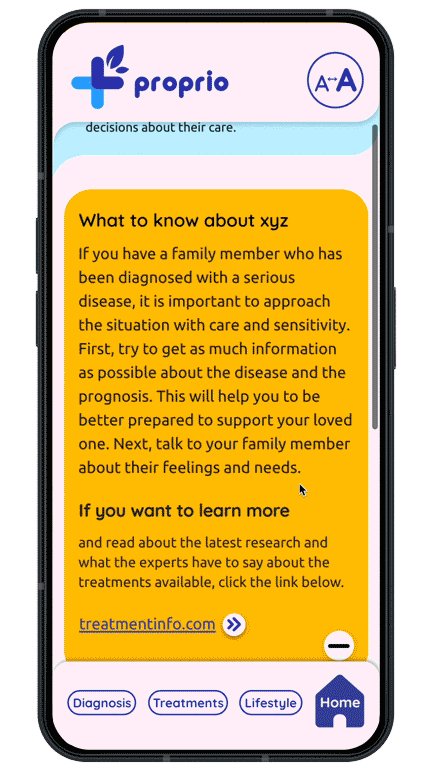
Version for the visually impared
Both versions of the app design, colour scheme, fonts and buttons are made to be easily viewed and used by elders. However, some have more difficulties than others. Therefore, the app has two modes. One “regular view“ and one “easy view” where the colour contrasts have been exaggerated and the text enlarged.
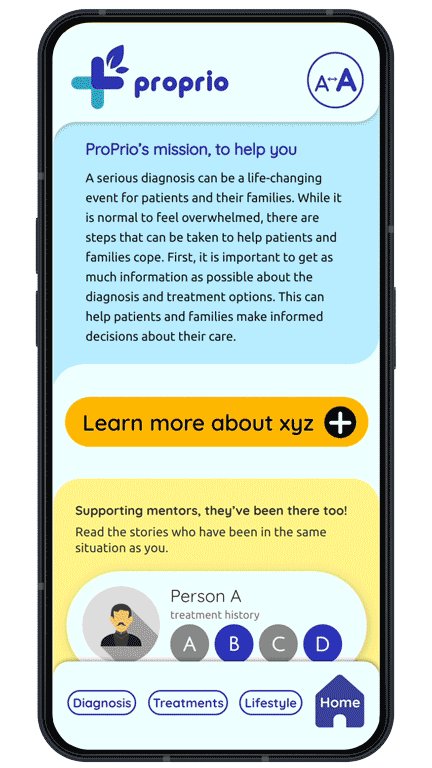
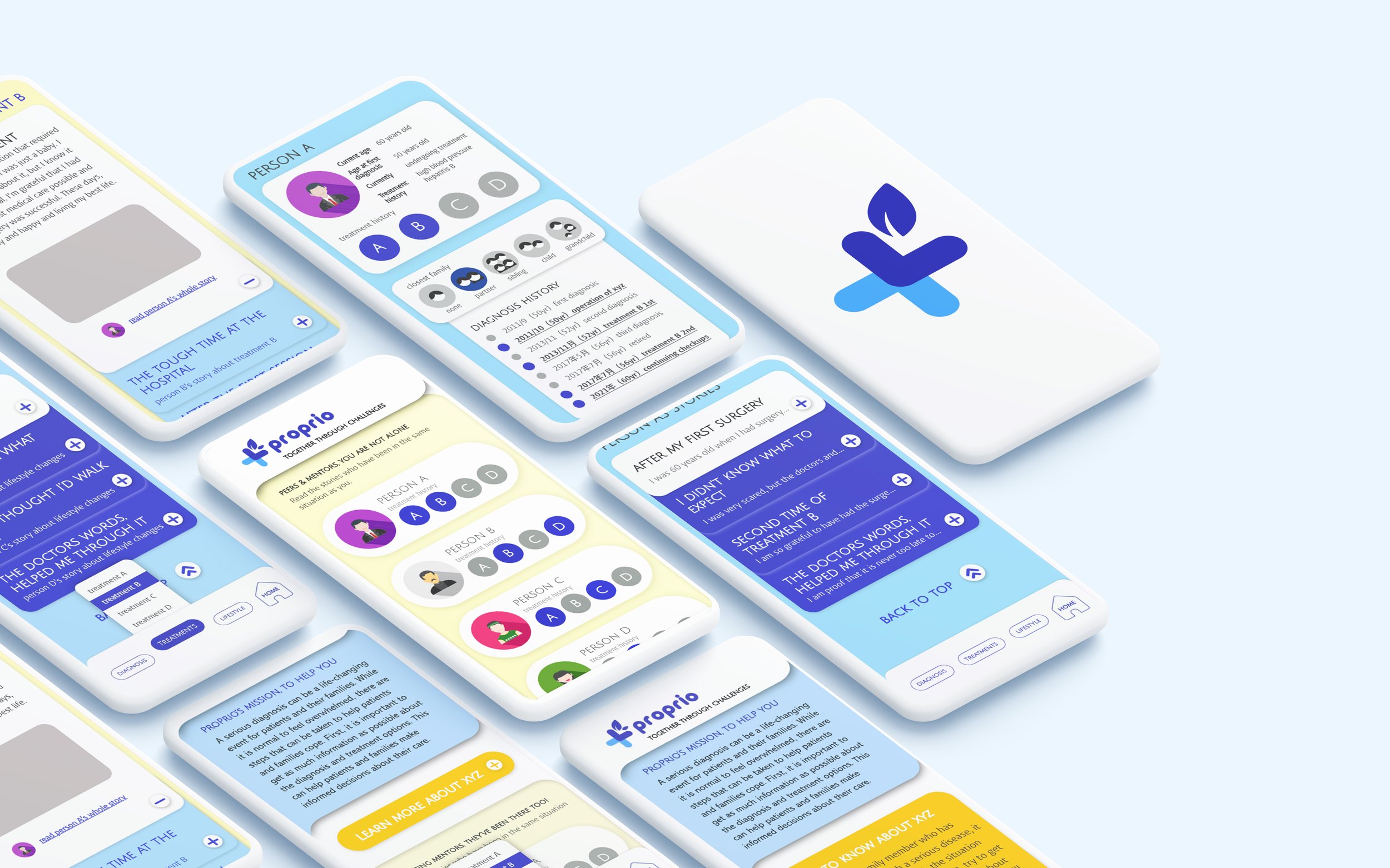
Final Prototype
I used the software Figma to create a functional app prototype. To show investors and to test design features.
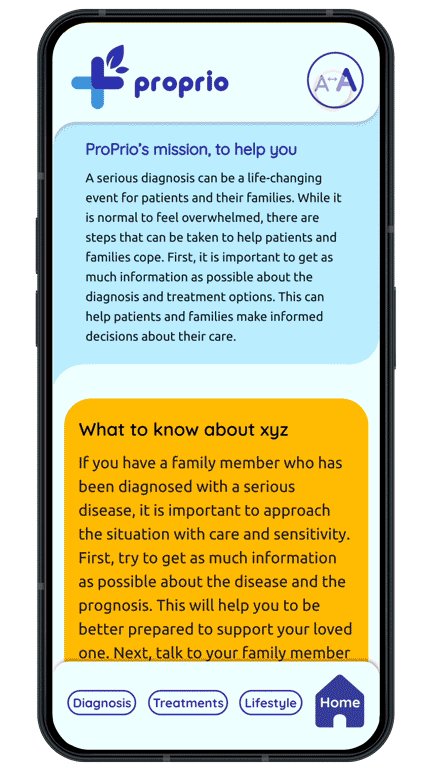
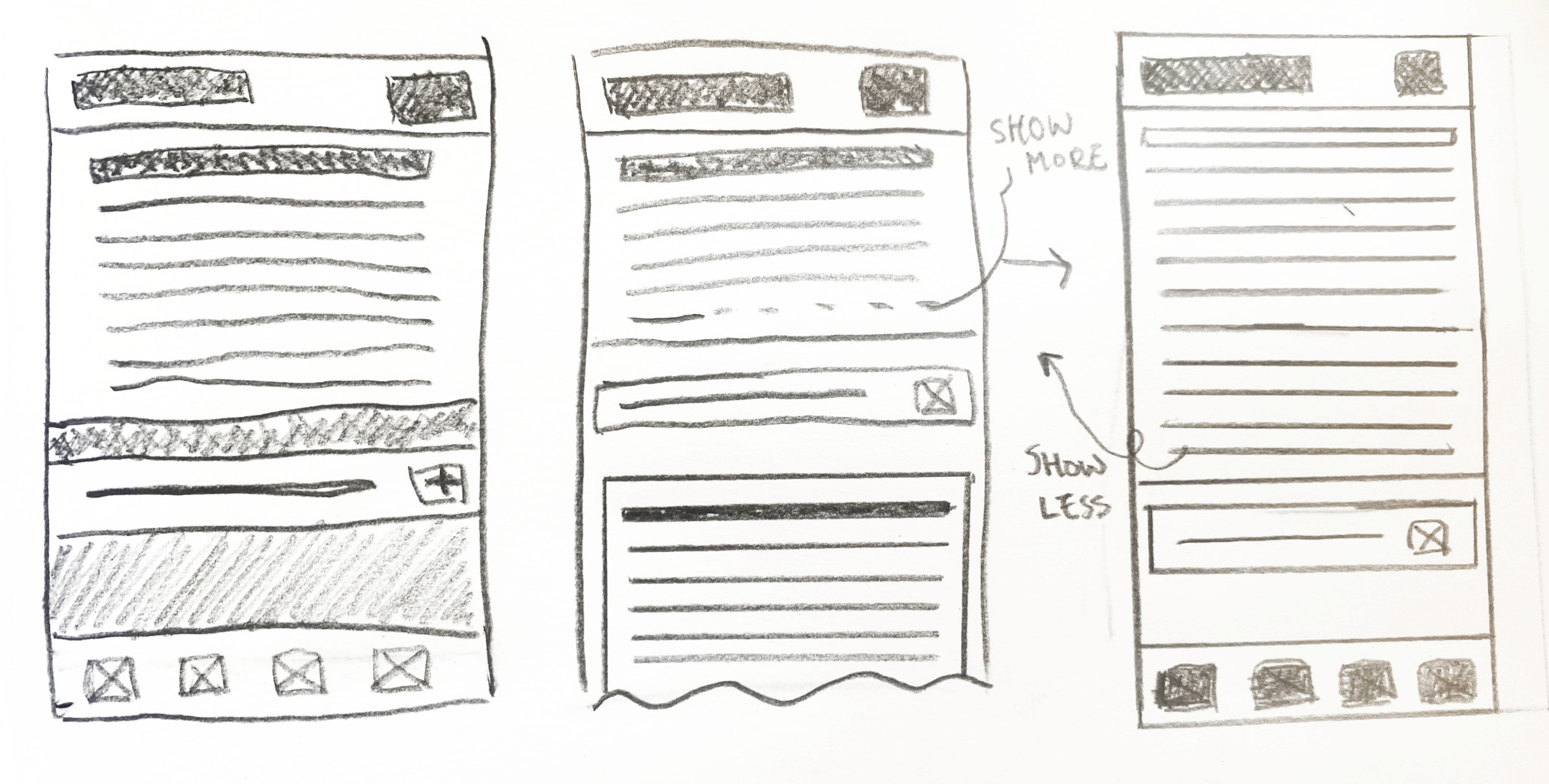
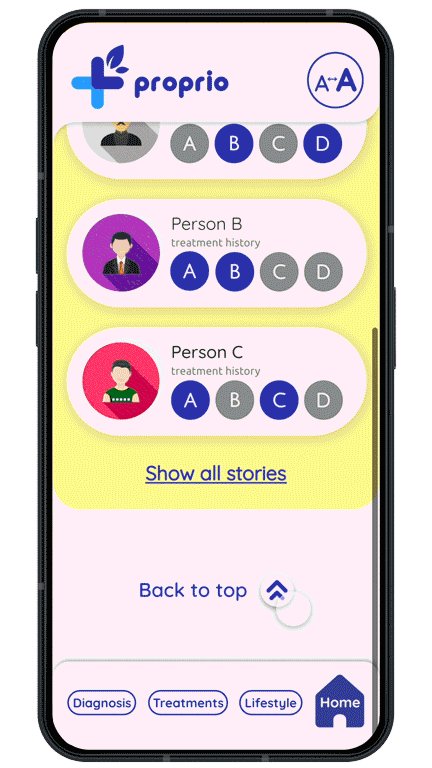
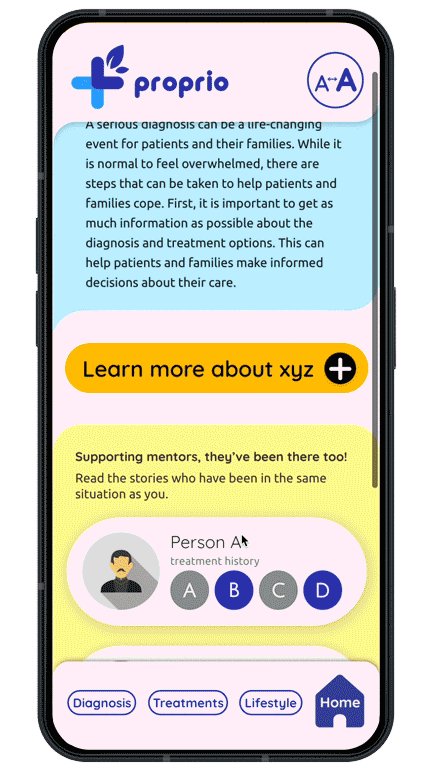
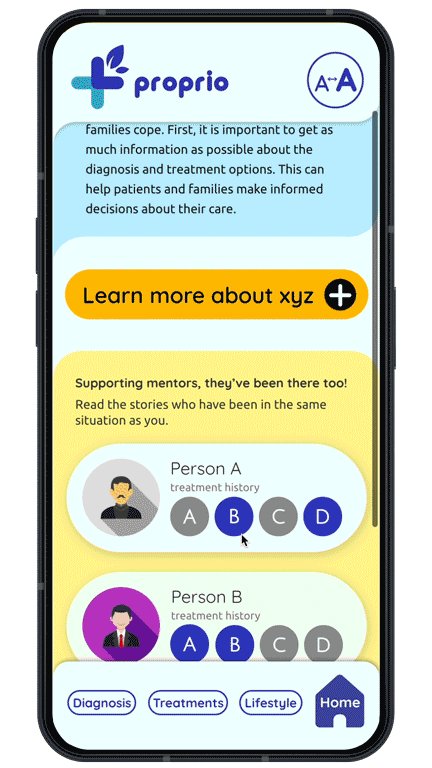
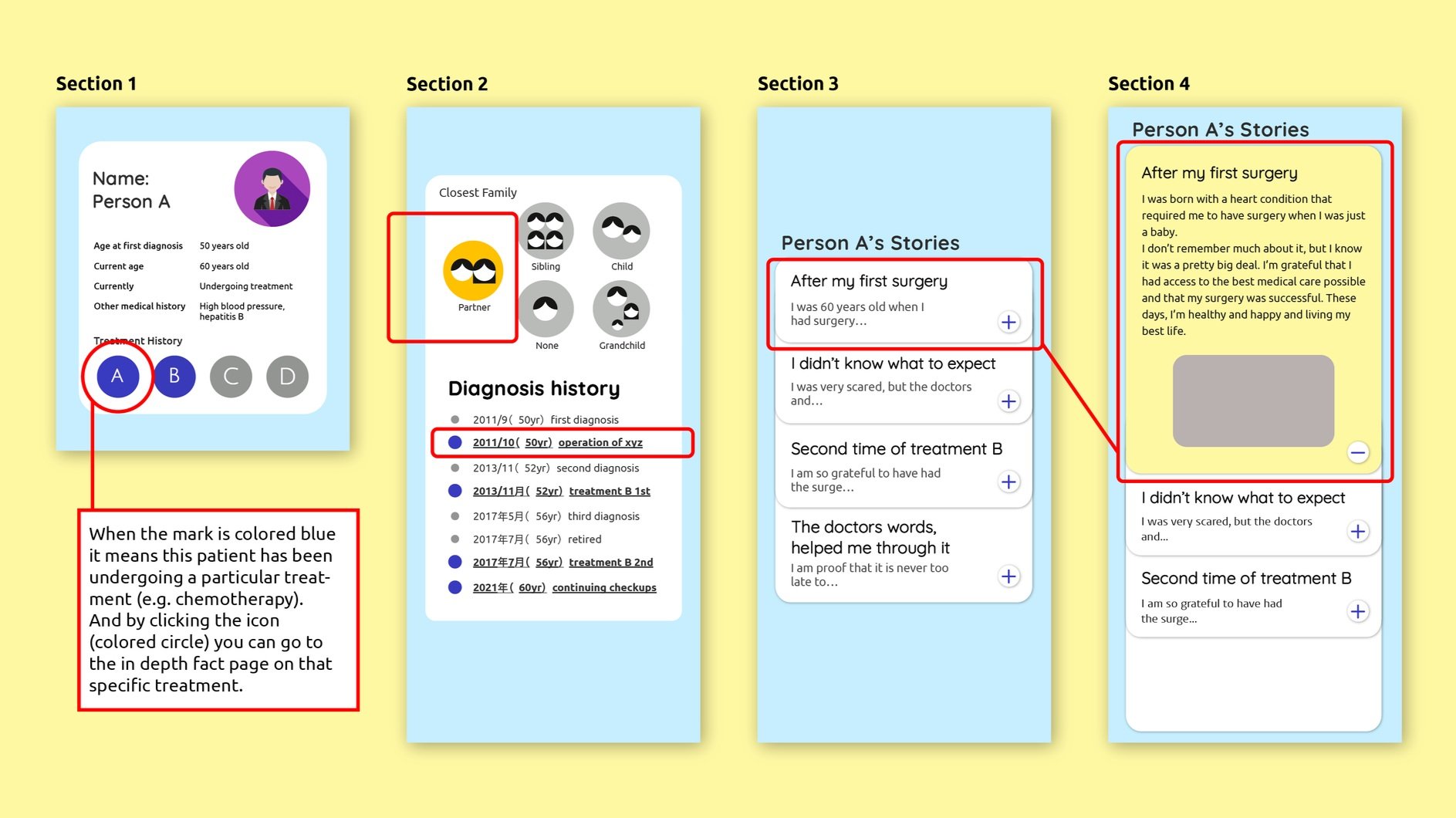
Progressive Disclosure
As explained in the section above, Progressive disclosure is when you introduce the information gradually in several steps so not to overwhelm the user.
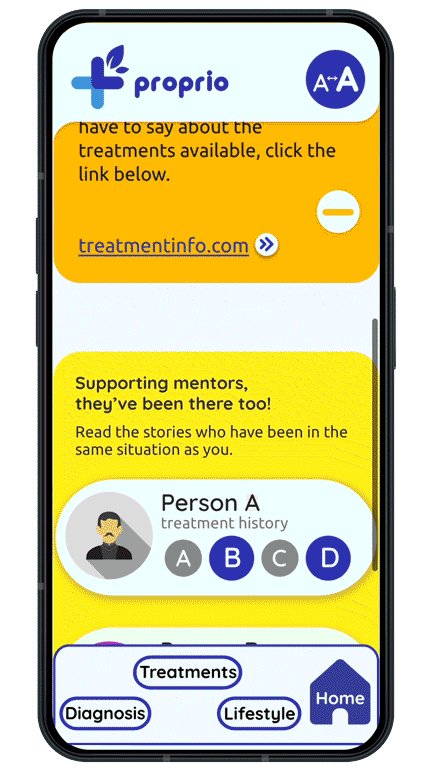
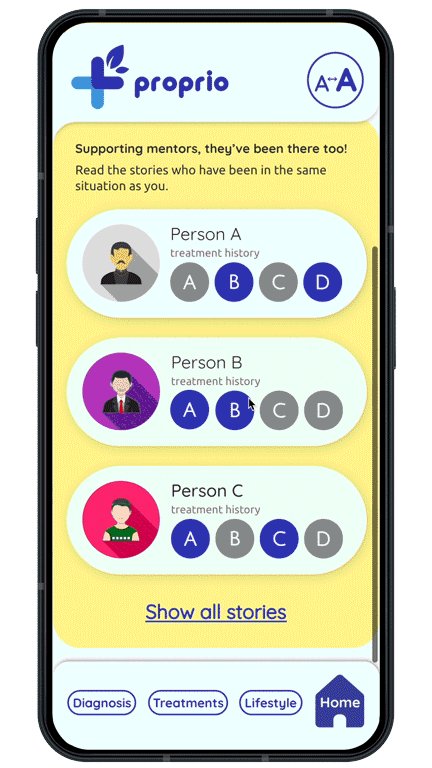
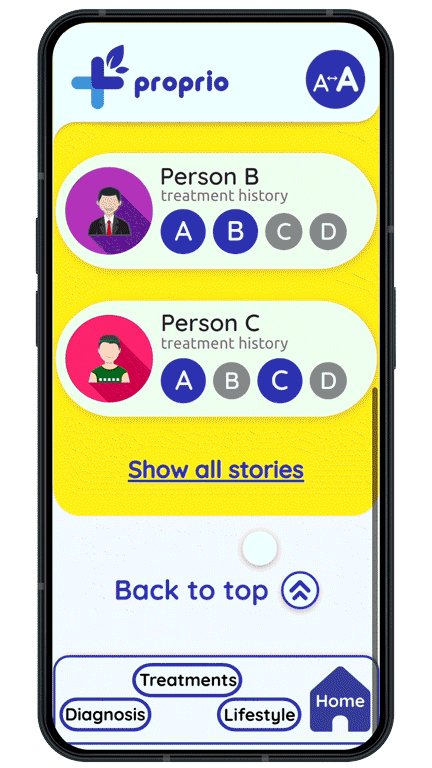
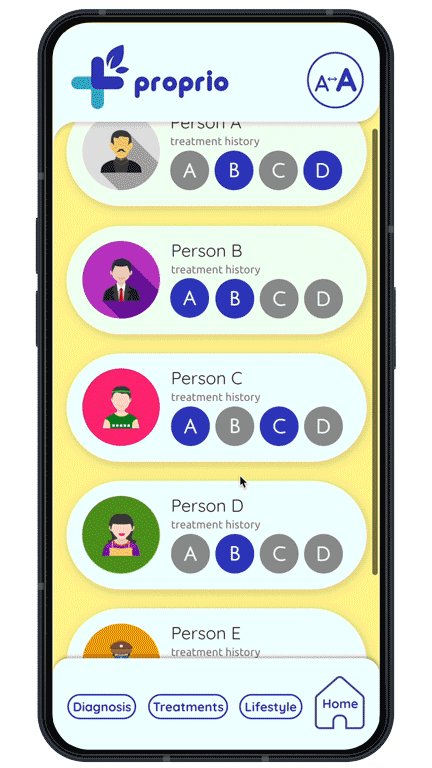
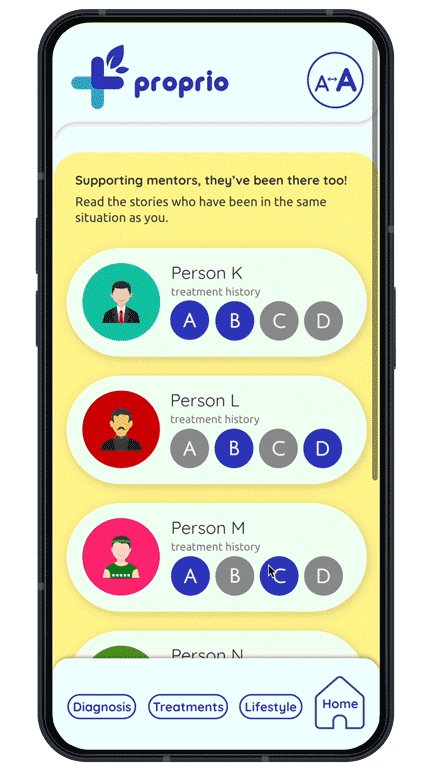
Profile Lists
One main purpose of the website is for user to read about other patients who have gone through a similar process. We created these Profile cards where users can see right away what treatments each person has undergone.
When clicking a Profile you will be taken to their specific profile page with a more detailed description of them, their diagnostic and treatment history, and also their blog posts.
Universal Design Features
As many of the people diagnosed with liver cancer are older, I wanted to make the app as easy to use for users who might have a visual impairment. I did so by incorporating a button that is always showcased at the top of the page that lets users switch between two viewing modes. One “normal“ mode and one for people who have a condition of sight. It makes the text bigger and uses stronger colour contrasts to make it easier to read the text and to differentiate between the different sections and categories.
The Outcome
Instead of going for a more modern way, going though the different categories, we decided to go for a more traditional website type of layout. So instead of jumping from screen to screen, you will instead scroll up and down the page for longer.
This idea came about because of the target user being older. Instead of introducing something new, it was better to stay to a user experience that the target using would already be used to managing.
Progressive Disclosure
It is a very useful design technique often implemented in UI/UX design. It’s used to present information in a user-friendly manner, by revealing details gradually, reducing cognitive load and improving user experiences.
Visual Hierarchy
Visual Hierarchy is when different categories of information is grouped together using color, shapes and sizes.